この記事では、WordpressテーマをCocoonからSWELLに変更した筆者が、SWELLを使う前に期待したこと、変更して気付いたことについて紹介しています。
当初から無料テーマのCocoonを使用し続けているが、実は有料テーマのSWELLが気になっている。
移行したいけど、記事数が多く移行が不安。
そんな方々が気になる点について解説していますので、ぜひご覧ください!
この記事の内容
- SWELLに変える決め手となった理由
- SWELLの便利な機能
- CocoonとSWELLの比較
- CocoonからSWELLへの移行手順
- 移行して気付いたCocoonの魅力

SWELLの魅力はもちろんだけど、
Cocoonにも捨てがたいメリットと愛着がっ!?


\ 人気No.1 一歩先を行くブログを作ろう! /
WordPressテーマ『SWELL』に期待した機能





なんでケチなあなたが、わざわざ有料の『SWELL』に変えたの?



それは、CocoonにはなくてSWELLにはある機能を使いたかったからだよ
SWELLの魅力といえば、次のようなものをよく聞きますよね。
噂でよく聞く、SWELLの魅力
- デザイン性の高さ
- 作業性の良さ
確かにこれらの特徴はとっても魅力です。
他にも自分で調査して、次のことを決め手にしてSWELLにしました。
SWELLにした決め手
- 『情報』と『更新頻度』の多さ
- デフォルト搭載の『構造化データ』
- 最小限の労力で整えられる『デザイン』
- 『シンプル』な操作性
ひとつずつ紹介していきます。
『情報』と『更新頻度』の多さ
SWELLの開発者「了(@ddryo_loos)」さんはTwitterで常にSWELLの開発状況を公開しています。
追っていると、その更新頻度、新機能の追加、対応の速さには目を見張るものがあります。
また、人気テーマであるSWELLのカスタマイズ情報は様々な人がブログで発信しているので、情報が探しやすいのもメリットです。
ただし、人気No.1無料テーマのCocoonは情報量の多さでは勝るとも劣りません。
デフォルト搭載されいてる『構造化データ』



構造化データ?



簡単に言うと、
Google検索エンジンにページの内容を正確に伝える方法の一つ!
構造化データは、Googleのクローラーがその記事の内容をより理解するために助けとなる仕組みです。
構造化データの内容は検索画面にも表示されることがありますので、クリック率を上げる助けにもなります。



例えばこんなのが表示されるよ


また、どのような構造化データが有効化されているか、「リッチリザルトテスト」でページ毎に調べることができます。
SWELLも一部の構造化データに対応しています。Cocoonと比較してみて、私が特に注目したのが『商品レビュー』です。
例えば、検索画面に評価が星で表示されたり、メリット・デメリットを伝えることができます。





ただ、JSON-LDっていう記述方法が素人には難しい…



だからこそ、テーマに搭載されていると安心して使えるんだ
各テーマで搭載できる構造化データ例
| 種類 | SWELL | Cocoon |
|---|---|---|
| 運営者情報 | あり (著者・運営者・ロゴ) | あり (著者・運営者) |
| パンくずリスト | あり | あり |
| 商品レビュー | ・評価 ・メリット ・デメリット | 評価のみ(要設定; 詳細) |
| FAQ | あり | あり |
| サイト検索ボックス | あり | なし |
また、構造化データを実装できるプラグインを使うことで簡単に記述することもできます。
最小限の労力で整えられる『デザイン』
SWELLの特徴の一つといえば、そのおしゃれな外観。
でも実は、手間も少なくシンプルな手順で設定可能です。
- デザインセンスがない
- デザインにはあまり注力する気がない
- ずぼら
そんな人にこそSWELLのデザイン性はおすすめです。



メインカラーさえ決めちゃえば、
他はほぼデフォルトでもおしゃれ…
ただし、シンプルゆえに他の人たちと似たり寄ったりなデザインになりがちと言う欠点もあります。
でも、スマホでWordPressを使ってる筆者にとって、このシンプルさは非常に高得点なのです。
個性的なデザインにしたい人には注意が必要です。
もちろん、専門的な知識があれば魔改造もやりたい放題です。
『シンプル』な操作性
SWELLは記事執筆は比較的楽で早く書けます。
おしゃれだから機能が多くて使いこなすのが大変そうと感じるかもしれませんが、そうではありません。
必要なブロックが厳選されていますので、何を使うべきなのか直感的にわかります。
また、よく使う書式(太文字+赤字や太文字+アンダーラインなど)をあらかじめカスタム書式として登録することが可能です。



このいう機能も時短に役立つねぇ。
\ 人気No.1 一歩先を行くブログを作ろう! /
巷でよく言われてるけどそこまで期待しないこと


SWELLについて調べていると、よく聞く噂があります。でもその中には、過度な期待はしない方がいいものもあります。
- 効果はあるけどSWELLじゃなくてもできるもの
- SWELLにする以前に他で頑張る必要があるもの



例えばこんなものだよ
サイトスピード
サイトスピードを知る指標として、Googleが提供している「PageSpeed Insights」があります。
確かに、SWELLを使って高速化を意識したサイト作りができれば90以上のスコアを付けるのは決して難しくはありません。



でもCocoonは高速化対応もしっかりしてて、同等レベルのスコア取れるんだ…
実際、私はCocoonを使用していた時も今も変わらず、70前後のスコアで落ち着いています。
(あまりスピードは追求していません)
SEOへの効果
よく有料のWordPressテーマを変更することでSEOに効果がある、などと言われることがよくあります。
しかし、断言できます。



テーマを変えたくらいでSEOは上がらない
SEOに重要なのは、読者の役に立つコンテンツ。SWELLにしたからと言って、その内容が良くなるわけではありません。
ただし、構造化データによって検索画面での注目度が上がってクリックが増える。
見た目を整えることで滞在時間が伸びる。
と言った副次的な効果で、間接的にSEOが伸びる可能性は十分に考えられます。
Cocoonから移行して気付いたSWELLのさらなる便利機能





ここまでに紹介したことに期待してSWELLに乗り換えたわけだけど、
使ってみて始めて気付いた便利機能もあったよ。
実際に使ってみると分かる、記事作成に便利なSWELLの機能についても気付きがありました。
その中でもこれは便利だ!と感じた機能について紹介します。
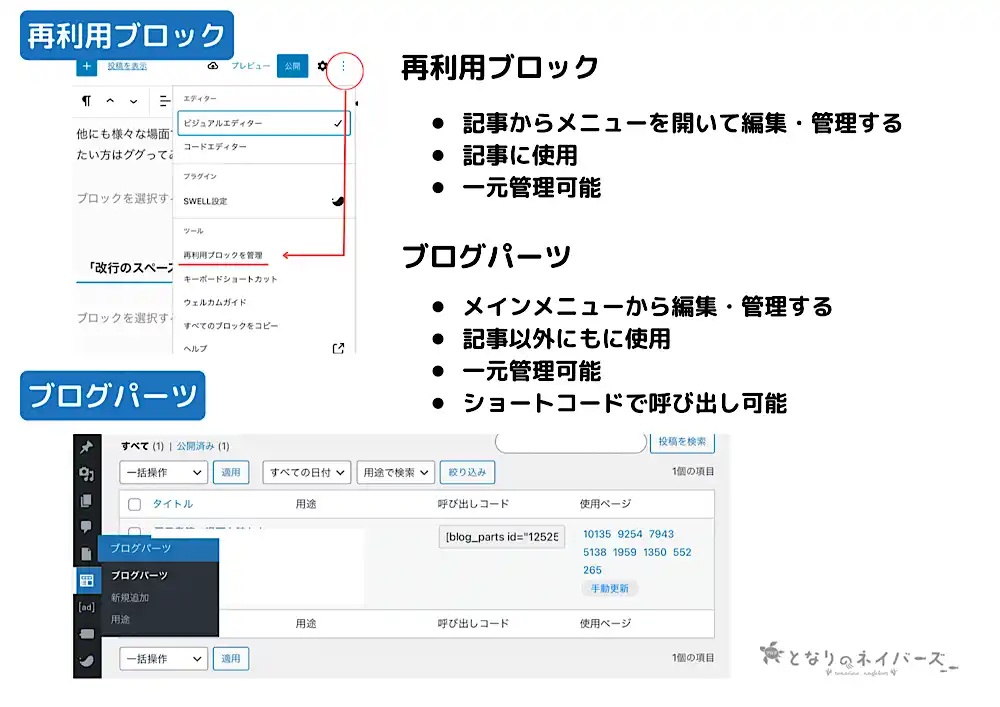
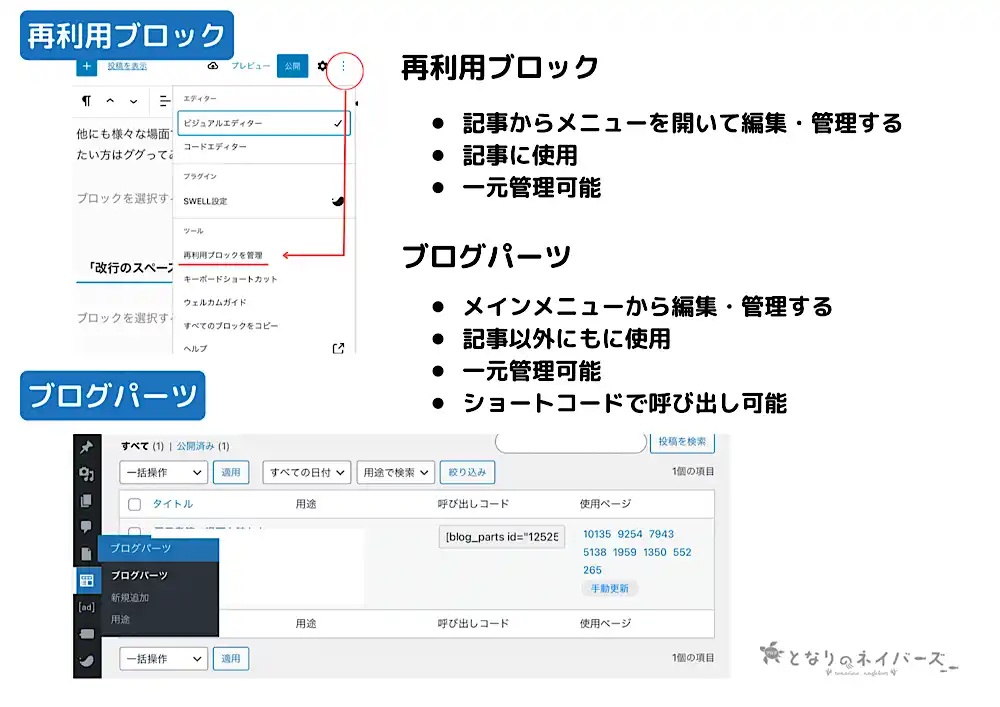
「ブログパーツ」機能
「ブログパーツ」機能は、カテゴリーページの記事化やテンプレートの作成、トップページのカスタマイズに役立ちます。
似たような機能にWordpress自体の機能「再利用ブロック」がありますが、さらに一歩進んだ機能を持っています。





「ブログパーツ」のメリットには
こんなものがあります
- 一元管理のしやすさ
- ショートコード化可能
- メインビジュアルへの応用
他にも様々な場面で使用可能ですので、詳しく知りたい方はググってみてください。
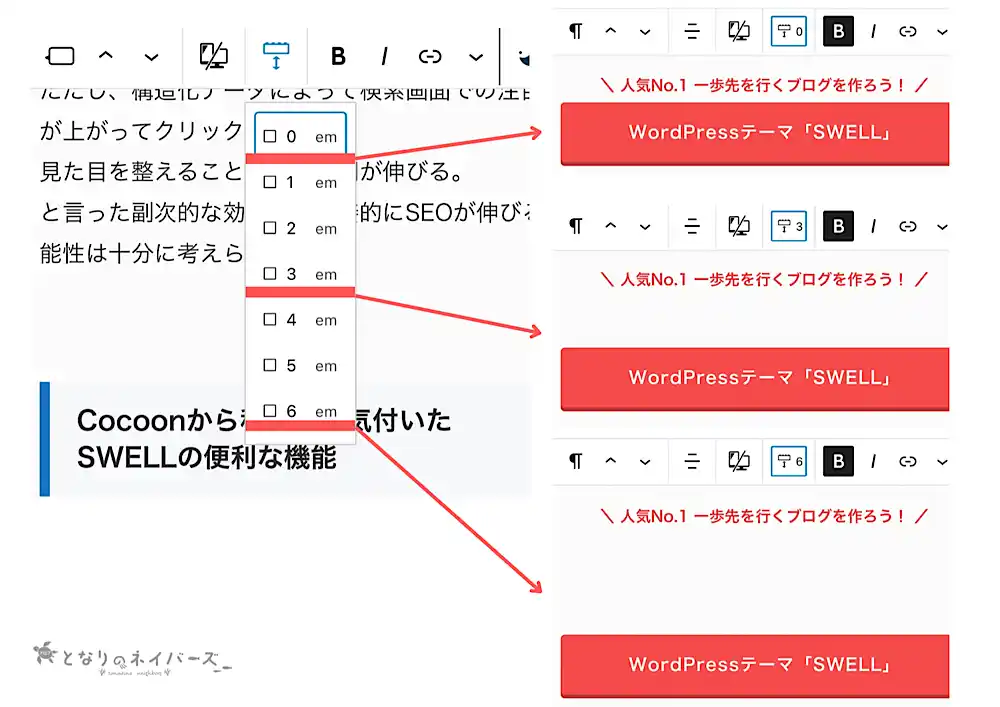
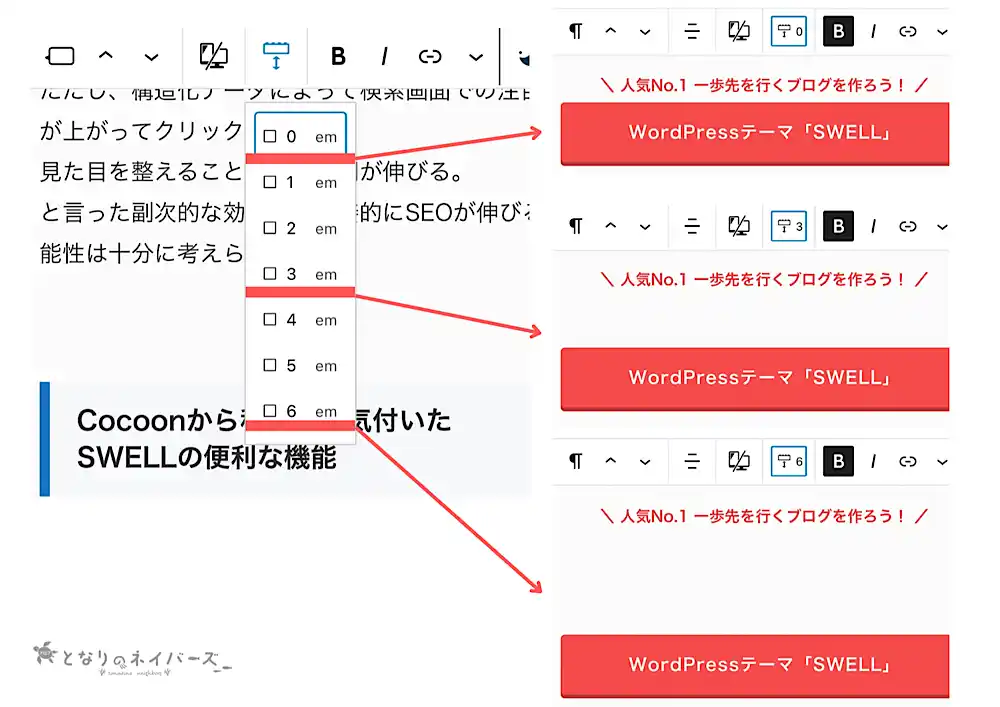
「改行のスペース調整」機能
SWELLでは、改行(ブロック間)のスペースをワンタッチでカスタムすることができます。


Cocoonではマイクロコピーは専用ブロックとなります。また、表の上にタイトルをつけたい時も不自然なスペースが生まれてヤキモキしていました。
この不便さもSWELLにはありません。
他にもかゆいところに手が届く機能が用意されています。
実はCocoonの方が一枚上手!
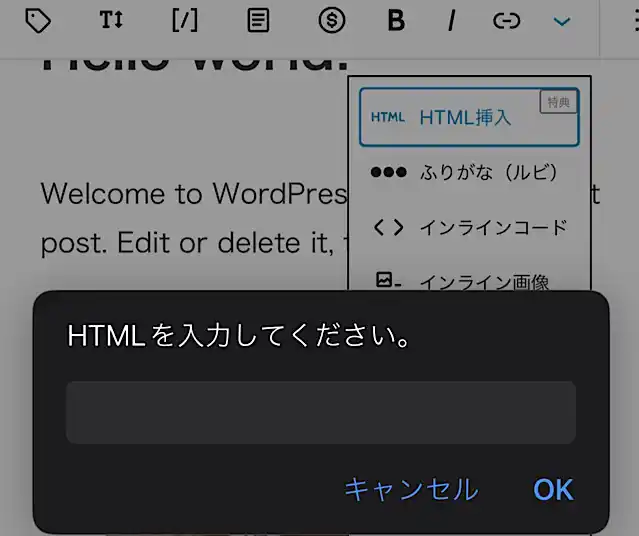
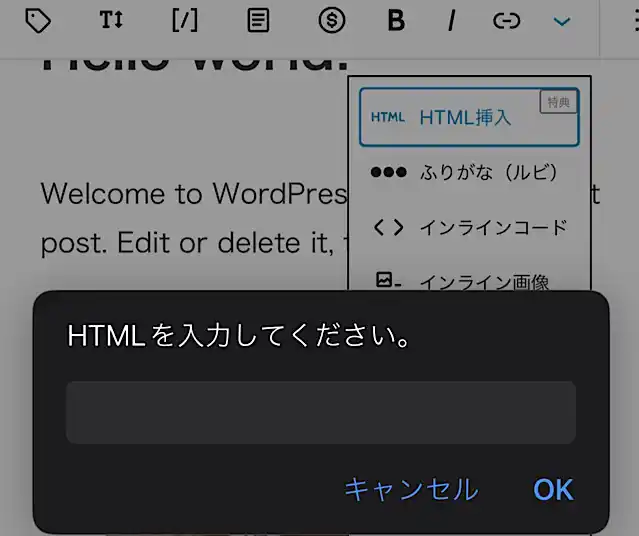
「ブロックごとのHTML編集」機能
WordPressでHTML編集をするには、「コードエディタ」の他に「ブロックごとにHTML編集」ができる機能があります。
アフィリエイトの広告タグを入れたりするのに、便利なのが一つのブロックだけHTMLにすることができる機能です。
このHTML編集機能についてはCocoonが便利な機能を持っています。







広告コードを入れる際に重宝します
コードに変換してから挿入する必要がないので便利です。



この機能を使えば、表の中にもリストが入れられますよ
|
|
|
|
SWELLとCocoonをざっくり比較
では、SWELLとCocoonの特徴・機能を比較してみましょう。
| SWELL | Cocoon | |
|---|---|---|
| 運営 | 株式会社LOOS 了氏 | わいひら氏 ↓ エックスサーバー株式会社 |
| 価格 | 17,600円(税込み) | 無料 |
| 利用者数 | 2000人以上 | 50万DL以上 |
| エディタ | ブロックエディタ | ブロックエディタ |
| デザイン設定 | 簡単な設定を選んでいくだけ ブロックエディタでカスタム | スキンを選択 CSSでカスタム |
| 専用ブロック数 | 18 | 26 |
| 高速化対応 | あり | あり |
| 構造化データ | 一部実装 | 一部実装 |
| 乗り換えサポートプラグイン | あり (Cocoon, AFFINGER, JIN, The THOR, SANGO, STORK) | なし |
| 公式サイト | SWELL | Cocoon |
端的に言うと、SWELLには次のようなメリットがあります。
SWELLのメリット
- SWELLは初心者でも簡単でオシャレにできる
(CocoonはコードやCSSを駆使してオシャレにするため中級者以上向け) - 有料テーマだがユーザーが多い
- 他テーマからの乗り換えがしやすい



SWELLをビジュアル面で整えるのはめっちゃ簡単!
とは言え、Cocoonが無料でこれだけな機能を備えていることには驚きしかありませんね。
CocoonからSWELLへの移行手順【記事が多い人向け】



ここからは、実際に私がテーマ移行した時の手順について解説します
筆者が移行した際、記事数は“96記事”ありました。
テーマを変更すると記事の装飾やカスタマイズが崩れるため、一般的によく言われるのは、



テーマ移行は記事数の少ないうちに…
はい、完全にアウトですね。
というわけで、記事デザインが崩壊している期間をできるだけ短くするため、以下のような手順で引越ししました。
CocoonからSWELLへの記事移行の手順
- サブドメインの作成
- サブドメインへCocoonと必要なプラグインをインストール・設定
- 記事をサブドメインへコピー
- SWELLを購入し、サブドメインへ導入
- サブドメイン内で記事を修正する
- メインブログへSwell移行プラグインとテーマをインストール
- サブドメイン内で修正した記事と入れ替える
記事数が少なければ、そのままテーマを入れ替えるだけでも良いかもしれません。
しかし、100記事近くあると装飾を修正するだけでもかなり時間がかかります(ましてや副業ブロガーは…)。
いきなり新しいテーマを入れてしまうと、記事が崩れた状態で時間をかけて修正していくことになります。
非公開にする方法もありますが、修正するまでPVが無くなりますし、記事のインデックスが削除されてしまう恐れもあります。



だから私のやった方法は、別の場所で修正してから一気に入れ替える!
手間はかかるけど、崩れた記事を晒す時間は最小限で済む方法です!



手順を詳しく解説していくよ!
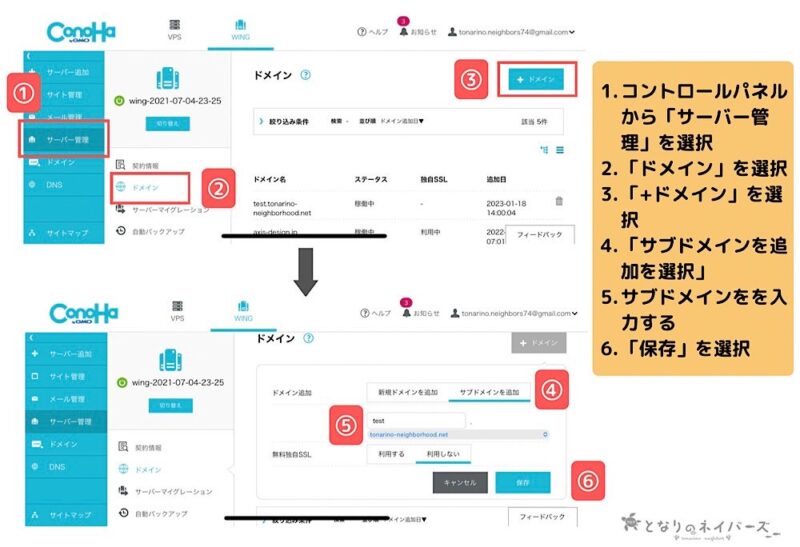
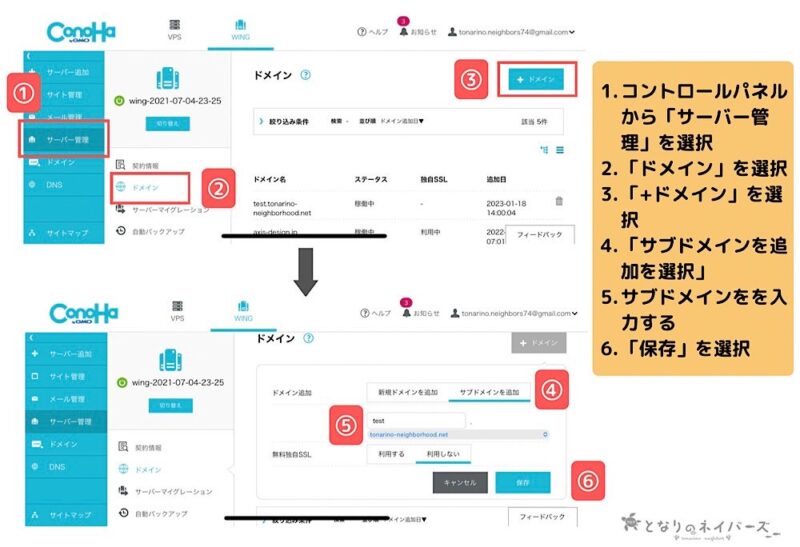
サブドメインの作成
ConohaWing(コノハウイング)![]()
![]()
これを利用して、無料の記事仮置き場を作るわけですね。



筆者の使っている「ConohaWing」を例に、サブドメインの作り方を説明します。


サブドメインを作れば、あとはいつも通りにWordPressをインストールして立ち上げればOKです。
サブドメインへCocoonと必要なプラグインをインストール・設定
まずは、Cocoonをインストールして、必要なプラグインを入れます。
記事を仮置くだけで公開しないので、執筆に関わるプラグインだけ入れれば大丈夫です。
必要なプラグインの例
装飾ブロック追加プラグインの例
- Useful Blocks
- Simple Blog Design
- Flexible Table Block
- Pochip
必須のプラグイン
- SEO SIMPLE PACK
- 【SWELL】乗り換えサポート from Cocoon
必須プラグインはこのような目的で入れます。
「SEO SIMPLE PACK」
SWELLでは、”SEOタイトル”や”メタディスクリプション”はプラグインで設定します。
このプラグインがないと設定できないので絶対に入れてください。
製作はSWELL開発者の了さんです。
【SWELL】乗り換えサポート from Cocoon
Cocoon専用ブロックの一部を、SWELLでも表示できるようにしてくれるプラグインです。
記事崩れを最小限にしてくれます。
対応しているブロックは「SWELL公式ホームページ



乗り換えサポートプラグインで対応できないブロックは修正必須!
記事をサブドメインにコピー
Cocoonとプラグインを入れたら、ひたすら今ある記事をコピーします。



サブドメインにWordPressを入れるときに、元のドメインの記事・プラグインをまとめてコピーすることもできるよ
Swell購入・テーマを導入
記事のコピーが終われば、いよいよSWELLの登場です!
公式サイトからSWELLを購入・ダウンロードしてワードプレスにインストールしましょう。
親テーマと子テーマがありますが、両方とも必要です。
インストールしたら、子テーマの方を有効化しましょう。



他人のWordPressに入れるのは規約違反だよ!
(ユーザー認証あり)
サブドメイン内で記事を修正
テーマがSWELLに切り替わったら、ひとつずつ記事を確認しながら、崩れた部分を直していきましょう。



ついでにリライトしてもOKっす
ここが一番時間が掛かりますが、根気強く進めていきましょう。
大事なのは、根気です。
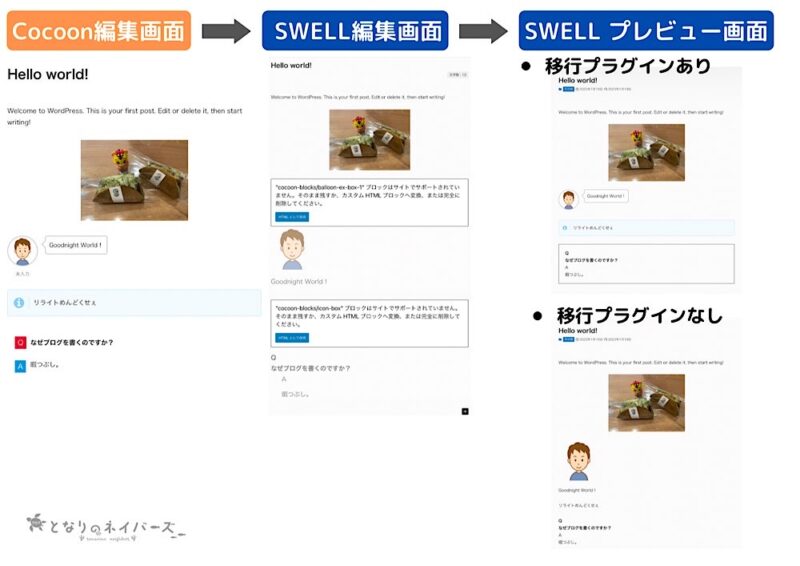
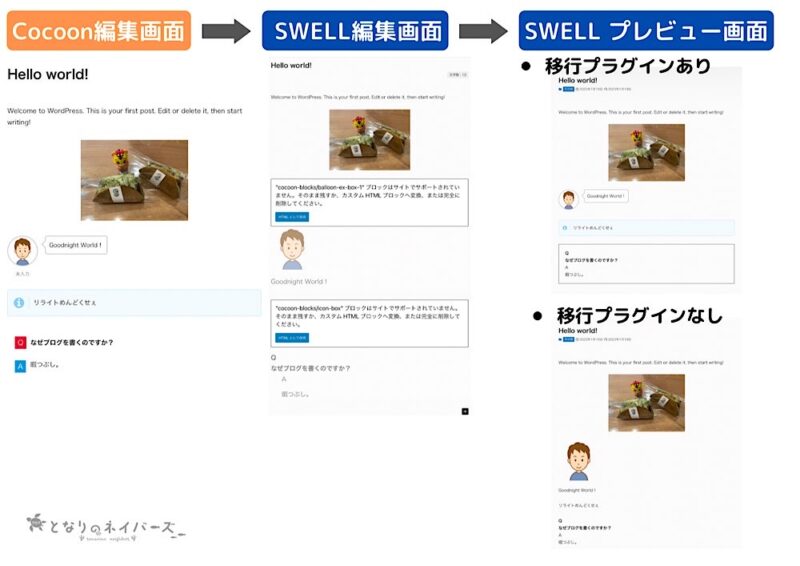
テーマ移行プラグインの効果
プラグインの有無で、乗り換え後の記事は次のように変わります。


対応しているブロックだと、一見問題なさそうですね。
ただし、デザインを完全に再現できるわけではないので、やはりリライトは必要となります。
デザインもこの時点で決めておけば後が楽
ブログの基本デザインもここで一度設定しておくと、メインブログのデザイン変更も設定をコピペしていくだけなので簡単です。
でも、SWELLはデフォルトでもおしゃれなので、面倒くけりゃ後からでもいいです。
メインブログにSWELLへの移行プラグインとテーマをインストール
ここまでくれば、ようやくメインブログのテーマ移行です。
- テーマ移行プラグイン
- SWELL親テーマ
- SWELL子テーマ
以上をインストールして、子テーマを有効化してください。



移行プラグインは完璧にリライトできてたら不要ですが、保険で…
ひたすら記事を移行



一気に記事入れ替えじゃーいっ!
かなり面倒ですが、今は記事が崩れている状態なのでなるべく短時間に済ませましょう。
大事なのは、根気です(2回目)。
記事の入れ替えが終われば、デザインを整えて完成です、お疲れ様でした!


SWELLへ移行してみて気付いた無料テーマCocoonの有能さ
実際にSWELLにしてみてからしばらく使ってみて思うことは、「Cocoonが無料なのは異常」ということです。
もちろんいい意味。
記事の執筆に関しては、CocoonはSWELLに勝るとも劣らない素晴らしいテーマです。
でもどっちにしようか迷っている方がいるなら、比較をしてみましたので参考にしてみて下さい。



結局はどっちのテーマも優秀!
\人気No.1 WordPressテーマ! /
【まとめ】Swellに移行して満足!でもCocoonでも十分


ブログを初めて約一年半、WordPressテーマのCocoonを使い続けましまが、今回『SWELL』に変更しました。
デザインに時間をかけたくない、あまり興味がない私にとっては、少ない労力で整ったデザインを実現できる「SWELL」はとてもピッタリなテーマ。
でも一番大事なのは記事のコンテンツ。それを忘れると本末転倒ですので気をつけましょう。



これからもより良いコンテンツを目指して頑張ります!
よくある質問(FAQ)
- CocoonよりSWELLを使った方が稼げますか?
-
変わりません。重要なのは記事の中身です。
- SWELLの気に入っている点はなんですか?
-
筆者のお気に入りポイントは次の3つです。
- 簡単に整ったデザインにできる
- テーマの更新頻度
- ユーザビリティの高い独自ブロック
- Cocoonの良いところは?
-
あれだけの機能、性能を無料で使用できる点。これ以外ありません。
- Cocoonは無料なので初心者向けですか?
-
無料なので初心者が使用しているパターンが多いですが、実際は中級者以上向けです。
自分好みのデザインにするにはCSSといったプログラミング知識が必要です。







コメント
コメント一覧 (2件)
とってもわかりやすかった!!
今年はちゃんと(ひっそりと)ブログも更新しようと思ってるのでよかった!!
うどん店長
感想ありがとう!
ついに再開するんですね。店長の新たな挑戦、応援してます!